网站地图是一个包含了你网站所有页面链接的文件,它为搜索引擎提供了关于你网站结构和内容的重要信息。通过正确创建和提交网站地图,你可以帮助搜索引擎更好地理解和索引你的网站,从而提高网站在搜索结果中的排名。
在WordPress中创建网站地图
1. 安装并激活Yoast SEO插件。
2. 在WordPress后台,进入插件 > 添加新插件。
3. 搜索并安装Yoast SEO插件,然后激活它。
4. 转到SEO > 通用设置,在”XML网站地图”开关下确保开启状态。
5. 现在你可以通过yourdomain.com/sitemap.xml或yourdomain.com/sitemap_index.xml访问网站地图。

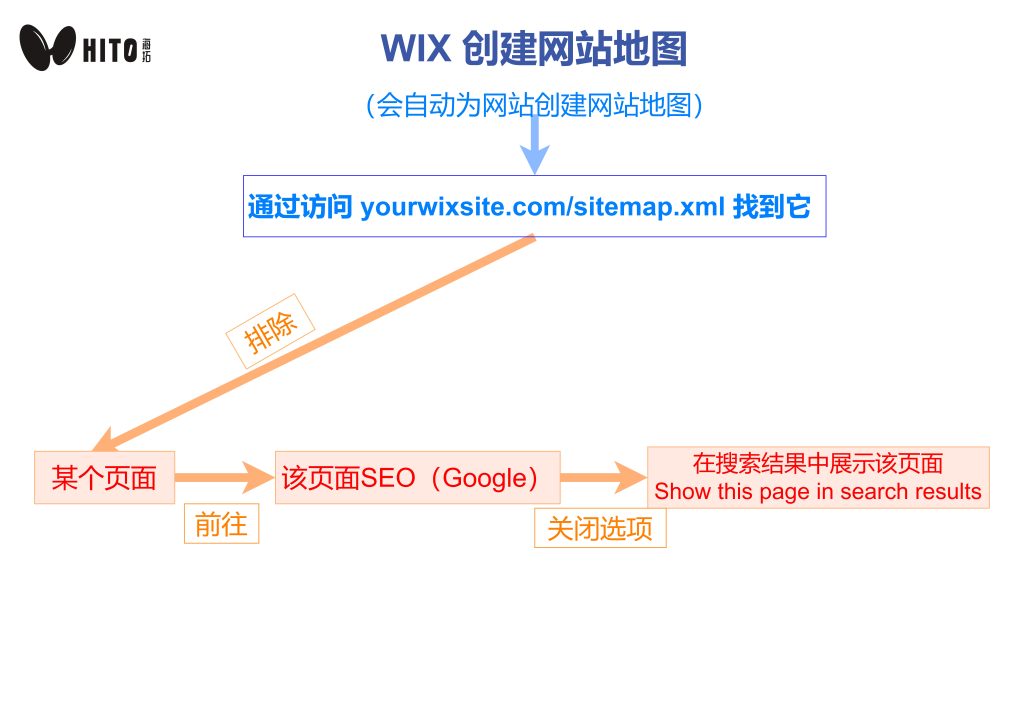
在Wix中创建网站地图
Wix会自动生成网站地图,你可以通过访问yourwixsite.com/sitemap.xml找到它。
在Wix中,你可以前往特定页面的”SEO(Google)”设置,关闭”在搜索结果中展示该页面”选项来排除特定页面。

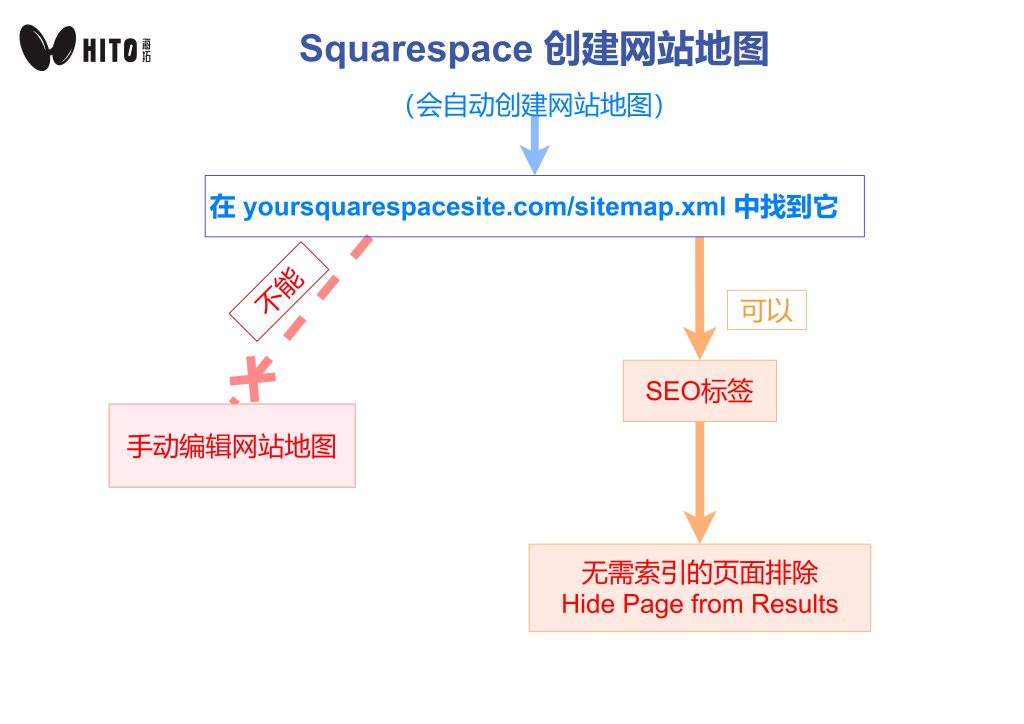
Squarespace中创建网站地图
Squarespace会自动生成网站地图,你可以在yoursquarespacesite.com/sitemap.xml找到它。
在Squarespace中,你无法手动编辑网站地图,但可以在”SEO”标签中排除不需要索引的页面。

在Shopify中创建网站地图
Shopify会自动生成网站地图,你可以通过youtstore.com/sitemap.xml访问它。
要在Shopify中排除特定页面,你需要直接编辑.liquid文件。

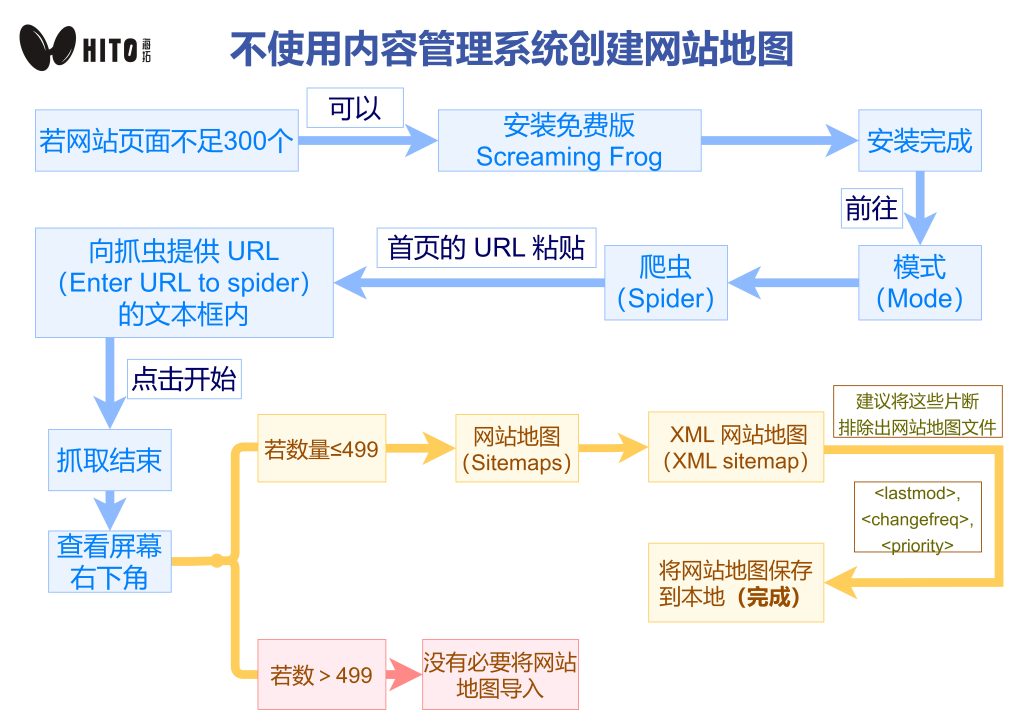
不使用内容管理系统创建网站地图
如果你的网站页面少于300个,你可以安装免费版的Screaming Frog工具来生成网站地图。
安装完成后,使用Screaming Frog的爬虫功能,将首页URL粘贴到”向抓虫提供URL”文本框中,点击”开始”。
抓取完成后,将导出的网站地图保存到本地。

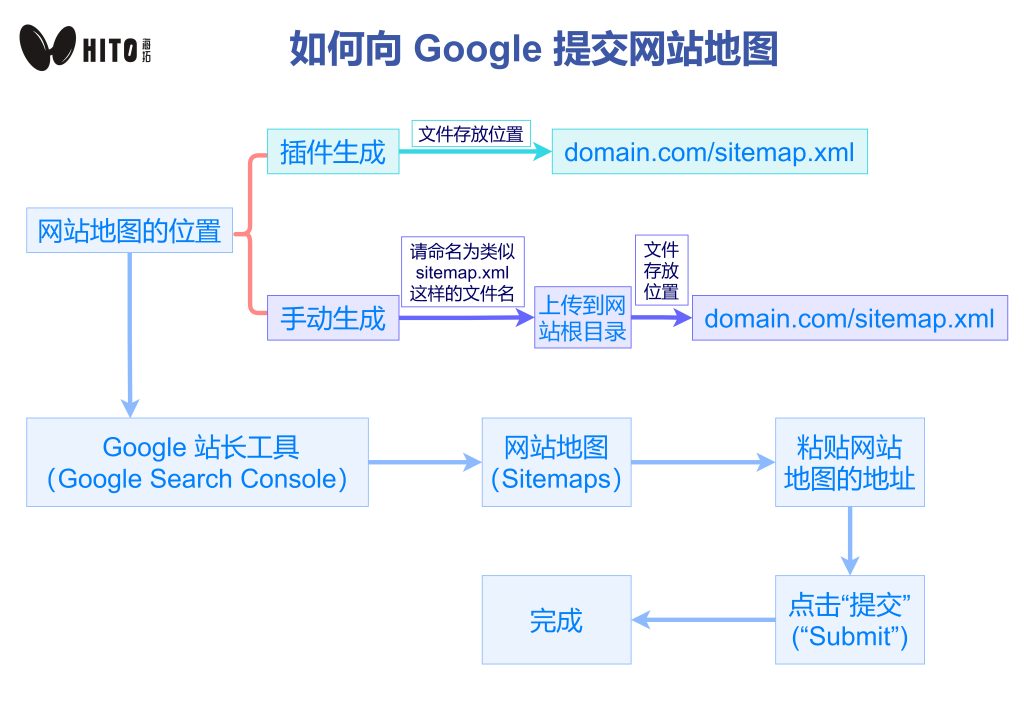
如何向Google提交网站地图
首先,确定网站地图的位置,通常为yourdomain.com/sitemap.xml。
然后,登录Google Search Console,进入网站地图(Sitemaps)部分,粘贴网站地图的URL,点击”提交”。
此外,将网站地图的URL添加到robots.txt文件也是一个好的做法。在网站服务器的根目录下找到robots.txt文件,将以下行添加到文件中:
Sitemap: https://www.yourdomain.com/sitemap.xml

来源:本文综合整理自网络。
声明:本平台转载分享的文章,旨在传递行业资讯,
版权归原作者所有,如涉及版权等问题,请与我们联系。


-300x128.png)
-300x128.png)