
产品库存,运输信息编辑完成后,产品属性是非常核心的内容。完整、正确的填写相应属性,不仅能丰富产品信息,体现产品的专业性,让买家在第一时间内全面的了解产品,更容易被买家关注。还可以提高产品在搜索时的命中率,大大提高曝光机率。因此设置多属性产品需要我们更加细致完善,才能让我们的店铺呈现尽善尽美。
多属性产品(变体产品)即为Variants。比如:销售具有4种不同的颜色,3种不同内存的手机时,可以将它做成多属性产品,合并到一个产品页面来。并不需要做出12个只有颜色和内存有差异的重复页面。毕竟无论是从客户体验层面还是Google SEO来说,都不友好。因此,建议尽量把可以做成多属性的产品都做成多属性状态。
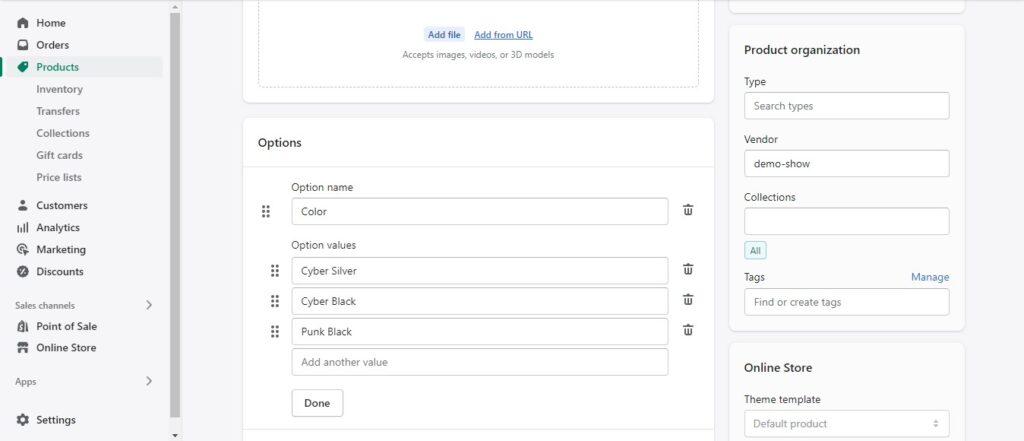
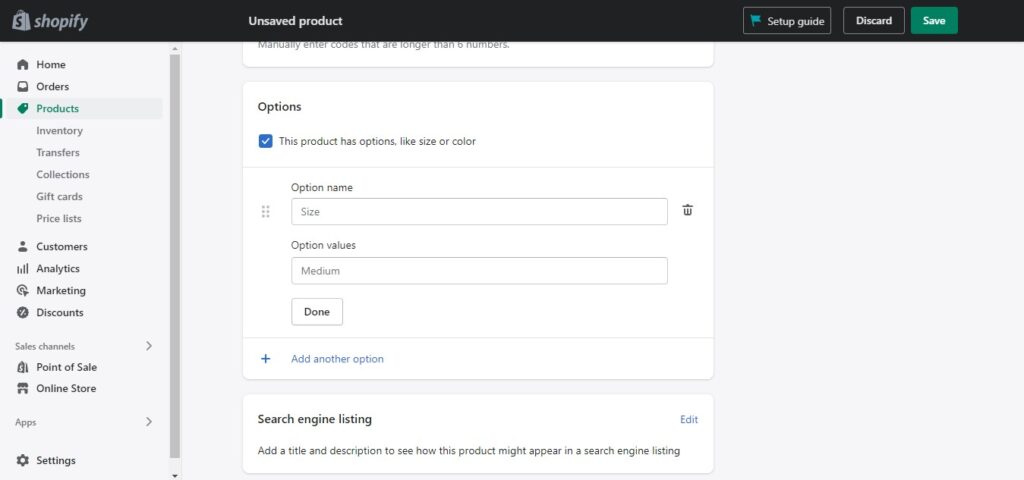
多属性产品的设置在Shopify产品页面的Options板块进行设置。勾选This product has multiple options, like different sizes or colors, 则在下方就会出现Option name、Option values两个选项(如图一所示),一般默认的Options name中填写的是Size、Color、Material、Style,Option values则是编辑对应的属性值,例如:产品颜色Color对应的属性值可以是 Cyber Silver,Cyber Black,Punk Black。应该先在Options name中选择Color,在Option values中填写Cyber Silver,点击Done按钮后,会出现一行属性值。如果你需要填写其他颜色,则点击Edit按钮。(如图二所示)如果你需要添加其他属性到这个产品中,那么点击Add Another Option按钮,操作以此类推。


- 如果多属性和选项限制数量,只能使用 Shopify 应用商店中的插件应用。
- 如果需要销售的产品具有 100 个以上的多属性或超过 3 个选项,那么可以通过自定义模版代码以提取订单商品多属性,便于从客户处获取定制需求。
- 每添加一个属性值,在多属性面板下方就会出现一行属性值要求你提供对应属性的价格(Price),产品编号(SKU)以及产品二维码信息(Barcode)。
- 如果为在线商店编辑多属性,并选择缺货后继续销售,那么当产品的库存数量为零或者负数时,仍然可以继续销售。比如:某个产品的库存为零,但你选择缺货后继续销售,那么该产品将作为预售商品出售,一旦被客户购买,该库存水平将降至零以下。但请一定要根据自己实际情况进行选择。以免因为预售过量,导致产量跟不上,导致消极的影响。

多属性产品信息添加完成后,一定要记得点击Save按钮。页面刷新之后多属性板块显示如下图所示。在此页面上可以直接对属性产品的图片,尺寸,颜色,价格,SKU进行编辑。点击多属性里面的图片按钮,可以为该多属性产品添加图片。而且也会默认同时上传到Images里。客户在网站前端浏览点击不同属性时,会显示相对应的产品图片。
到这里,也许会有疑问:SKU跟SPU究竟这两者该如何编造呢?SKU全称为:Stock Keeping Unit,指库存管理中的最小存货单元。(一般买家购买、商家进货、供应商备货、工厂生产等都是依据SKU进行的),比如“iPhone13 绿色 128GB” 就是一个SKU。SPU全称为:Standard Product Unit,指标准化产品单元。是商品信息聚合的最小单位,是一组可复用、易检索的标准化信息的集合,该集合是一个抽象概念。简单来讲:属性值、特性相同的商品都可以称为一个SPU。比如“iPhone 13”就是一个SPU。


-300x128.png)
-300x128.png)