Shopify的网站菜单大部分可分为:顶部菜单“Main Menu”跟底部菜单“ Footer Menu”。部分Shopify主题还支持网站侧边栏菜单。下面我们着重介绍一下顶部菜单跟底部菜单如何创建与设置


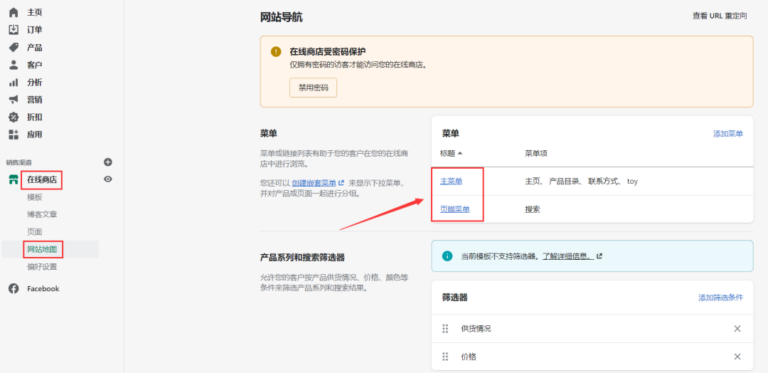
首先登陆并点击【在线商店】Online shop下的【网站地图】 Navigation,通常Shopify网站后台会有两个默认的菜单:【顶部菜单】Main menu和【底部菜单】Footer Menu。
也可以点击页面右上角的Add menu按钮创建新的菜单,在新创建的页面中,可以设置详细的菜单信息,包括菜单的Title,Items,Handle。


菜单的Title是菜单的名称,主要用于区分菜单和菜单之间的不同,Handle在这里没有实际的用途,可以不填写,Shopify会自动将Title的内容生成Handle。Menu Item就是菜单的条目了。
点击Add menu item按钮,就弹出对话框,按要求完善【名称】Name和【链接地址】Link(直接从系统提供的链接地址中进行选择即可)。

如需创建二级菜单,可以在已经存在二级菜单的项目下,点击Add menu item to按钮,可以帮你直接创建新的二级目录到一级目录项下(三级菜单同理)。
要编辑某个菜单的名称或者链接地址,直接点击Edit按钮进行编辑操作。要删除某个菜单,点击编辑按钮后面的回收站图标,将该菜单项目删除。
菜单创建完成之后,可以在网站前台设置在对应的位置显示对应的菜单。通常,要设置的菜单内容包括Header和Footer。在Shopify后台打开Online Store – Themes – Current Theme – Customize,然后分别选择左侧边栏的Header和Footer项目,将上面创建的对应的菜单项目分别添加到Header和Footer Section中,然后点击保存按钮。



-300x128.png)
-300x128.png)